[初心向]Caster头像制作思路以及一些小心得
2007-04-30 21:25 | 摩恩
本文仅代表个人看法和一些心得,希望能给正在或企图开始自己做脑袋的同学一点启示。
Part I 简单快速做头像思路(Caster头像制作思路简要分析)
首先,要做的当然是先选个你自己看上去顺眼,并且画质不错的图象。
这类图片的优点是可以直接进行截取,而不需要对图象进行特别修饰,从而节省大量时间。
我这次选取的图象就是我现在这个脑袋的原图——Fate/stay night人物Caster。

我们来看看这图几个麻烦的地方,一是左边那CD盒边缘的部分,无视即可;而对于去字苦手来说无疑是右上的Fate标志以及下面巨大的Caster这2部分很是头疼。
若要进行截取的话,则应当尽量避免把这两个区域一起截进去,这会对以后的处理带来不必要的麻烦。(如图红色区域)
注:去字就是把图片中的文字祛除掉以还原图片背景,常用方法是利用图章工具。

分析好图片后,接下来就是截图。
天幻论坛头像尺寸为120像素*130像素(宽*高)。截取时直接选定大小即可,个人推荐把120*130撑满。
截图的时候一般遵循两个原则,一是能突出图片的精华之处,二是防止过分的切割感。
这2点都需要大量的实践操作,熟能生巧就是这个道理,当然具备一定的审美基础可以起到事半功倍的效果。
废话完毕,我们来对这张图进行截取。
我第一次是这样截的(如图)

双击后看看效果

大致来看可以了,但自己仍不是太满意,那么就重新来截(几次尝试后)

这样截之后看看效果

恩,个人觉得已经比较满意了。
注:截图根据我的经验是整个做头过程中最耗时的一个过程,别抱截一次就能满意的希望,多截多比较才能真正提高自己的审美水平。
图截好了,接下来就开始一些细节加工。
由于图本身看上去偏暗,所以我先对图本身做了一些修饰。
(运用工具:图象->色相/饱和度;亮度/对比度。其他的工具也可以摸索着尝试一下)

之后我在上方和下方加了一些线条来遮挡下切割感

最后就是加字了,ID和FFSKY应该是各位的标配吧

完成!
总结:我的做头思路是能简单就简单,能节约时间就节省时间(懒人-_-bbb)。
主要来说就以下几点
1)素材尽量出色
2)分析素材时脑子里需要先YY个几分钟,假想自己最终成品的雏形是什么样的
3)截取的时候该花的时间还是要花,马虎不得,因为最终成品的美观与否是由这一环节决定的
4)加字请选择合适的字体和颜色,这点需要一点经验。
多做就会出成果,多看看优秀的作品,必要的模仿也是自己学习和提高的一种重要方式。我自己也是这么过来的,所以我相信你一定也可以。
Part II 关于ID的颜色问题
可能有人一直会为ID在图片中用什么颜色而不与图本身的颜色突兀而烦恼,这很正常,说明你已经开始注意到头像整体颜色的协调性了。
一般用的比较多的是白色加背景色相近描边,或是背景色相近加白色描边等。
其实解决这个问题有个比较简单通吃的方法,也算是本人那么一点小心得,希望能对各位有所帮助。
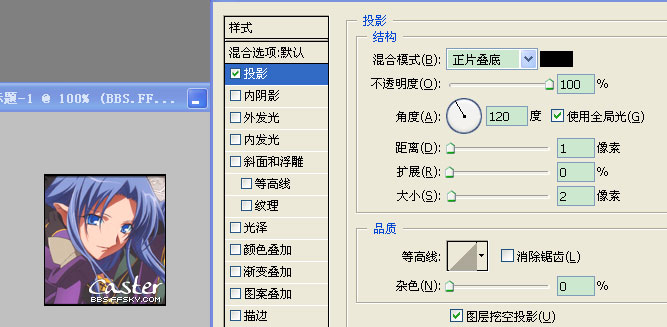
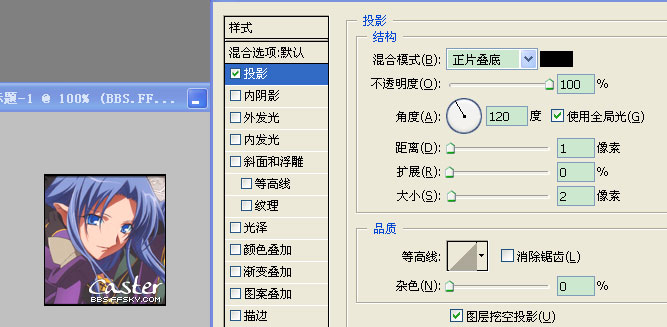
在有颜色较深处加字就用白色加投影效果。具体设置为距离设置0-2像素,大小1-3像素。(如图)

Part III 几种常用字体摆放位置
这个问题记得有不少人已经出过具体教程了,我在这里就简单地提一些常用的摆放位置。
1、上下摆放



这种处理是最常见的,也是最普遍的,可以说各种素材通吃。
2、结合摆放



我本次案例采用的就是这种方式,这类可应用于某区域存在有较大空挡处的图像。
3、部分移出框外



这类配合在方框外添加些简单修饰甚佳,比如线条、画笔喷溅等。
4、全部移至框外



这类主要针对图象内本身已经没空间放下字而采用的方法,同样需要在框外进行一些修饰。
5、利用ID和域名之间的共同要素重新组合成新的样式,如WaterCloud大锅的脑袋。

6、利用旋转工具尽情地转起来吧!


除了以上这些应该仍有相当多的摆放位置没有在此列出的,比如自己加区域用以添加ID(胶片效果等)。所以如果在今后有看到新的摆放方式出现,自己不妨也模仿一下。
诶,也没做出多少出色的脑袋,自己的心得就这些了,见笑了哈。
Part I 简单快速做头像思路(Caster头像制作思路简要分析)
首先,要做的当然是先选个你自己看上去顺眼,并且画质不错的图象。
这类图片的优点是可以直接进行截取,而不需要对图象进行特别修饰,从而节省大量时间。
我这次选取的图象就是我现在这个脑袋的原图——Fate/stay night人物Caster。

我们来看看这图几个麻烦的地方,一是左边那CD盒边缘的部分,无视即可;而对于去字苦手来说无疑是右上的Fate标志以及下面巨大的Caster这2部分很是头疼。
若要进行截取的话,则应当尽量避免把这两个区域一起截进去,这会对以后的处理带来不必要的麻烦。(如图红色区域)
注:去字就是把图片中的文字祛除掉以还原图片背景,常用方法是利用图章工具。

分析好图片后,接下来就是截图。
天幻论坛头像尺寸为120像素*130像素(宽*高)。截取时直接选定大小即可,个人推荐把120*130撑满。
截图的时候一般遵循两个原则,一是能突出图片的精华之处,二是防止过分的切割感。
这2点都需要大量的实践操作,熟能生巧就是这个道理,当然具备一定的审美基础可以起到事半功倍的效果。
废话完毕,我们来对这张图进行截取。
我第一次是这样截的(如图)

双击后看看效果

大致来看可以了,但自己仍不是太满意,那么就重新来截(几次尝试后)

这样截之后看看效果

恩,个人觉得已经比较满意了。
注:截图根据我的经验是整个做头过程中最耗时的一个过程,别抱截一次就能满意的希望,多截多比较才能真正提高自己的审美水平。
图截好了,接下来就开始一些细节加工。
由于图本身看上去偏暗,所以我先对图本身做了一些修饰。
(运用工具:图象->色相/饱和度;亮度/对比度。其他的工具也可以摸索着尝试一下)

之后我在上方和下方加了一些线条来遮挡下切割感

最后就是加字了,ID和FFSKY应该是各位的标配吧

完成!
总结:我的做头思路是能简单就简单,能节约时间就节省时间(懒人-_-bbb)。
主要来说就以下几点
1)素材尽量出色
2)分析素材时脑子里需要先YY个几分钟,假想自己最终成品的雏形是什么样的
3)截取的时候该花的时间还是要花,马虎不得,因为最终成品的美观与否是由这一环节决定的
4)加字请选择合适的字体和颜色,这点需要一点经验。
多做就会出成果,多看看优秀的作品,必要的模仿也是自己学习和提高的一种重要方式。我自己也是这么过来的,所以我相信你一定也可以。
Part II 关于ID的颜色问题
可能有人一直会为ID在图片中用什么颜色而不与图本身的颜色突兀而烦恼,这很正常,说明你已经开始注意到头像整体颜色的协调性了。
一般用的比较多的是白色加背景色相近描边,或是背景色相近加白色描边等。
其实解决这个问题有个比较简单通吃的方法,也算是本人那么一点小心得,希望能对各位有所帮助。
在有颜色较深处加字就用白色加投影效果。具体设置为距离设置0-2像素,大小1-3像素。(如图)

Part III 几种常用字体摆放位置
这个问题记得有不少人已经出过具体教程了,我在这里就简单地提一些常用的摆放位置。
1、上下摆放



这种处理是最常见的,也是最普遍的,可以说各种素材通吃。
2、结合摆放



我本次案例采用的就是这种方式,这类可应用于某区域存在有较大空挡处的图像。
3、部分移出框外



这类配合在方框外添加些简单修饰甚佳,比如线条、画笔喷溅等。
4、全部移至框外



这类主要针对图象内本身已经没空间放下字而采用的方法,同样需要在框外进行一些修饰。
5、利用ID和域名之间的共同要素重新组合成新的样式,如WaterCloud大锅的脑袋。
6、利用旋转工具尽情地转起来吧!


除了以上这些应该仍有相当多的摆放位置没有在此列出的,比如自己加区域用以添加ID(胶片效果等)。所以如果在今后有看到新的摆放方式出现,自己不妨也模仿一下。
诶,也没做出多少出色的脑袋,自己的心得就这些了,见笑了哈。