【像素】頭像篇 (《薔薇少女》系列完成)
2009-06-19 01:07 | 紫羽兒
前言
要在像素圖的有限空間上一點一點描出自己喜歡的人物, 除了美觀之外還要讓人一眼認出"這是誰"
這裡和大家一起由零學起, 畫出基本的40*40人頭
所用軟件:Photoshop CS4, 但所需的工具其實連Windows自帶的小畫家都可以做到
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
實例一:《薔薇少女》真紅
(水銀燈畫錯了得再修, 而且沒教程圖)
描草稿
因為是由零畫起, 所以沒有縮小參考圖的存在;我是拿著漫畫看著研究的說
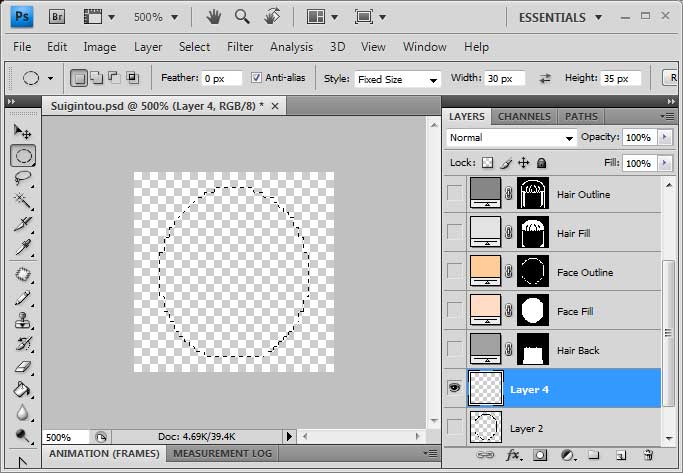
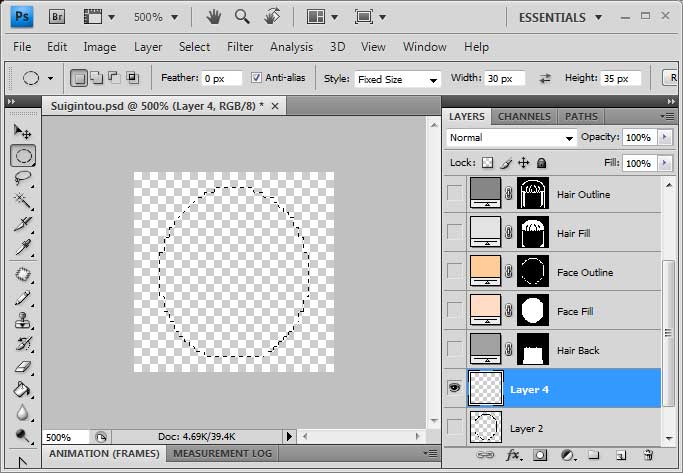
利用橢圓框選工具(M第二項), 預先在"指定大小"中輸入30和35, 畫出一個30*35的橢圓形作為頭形參考

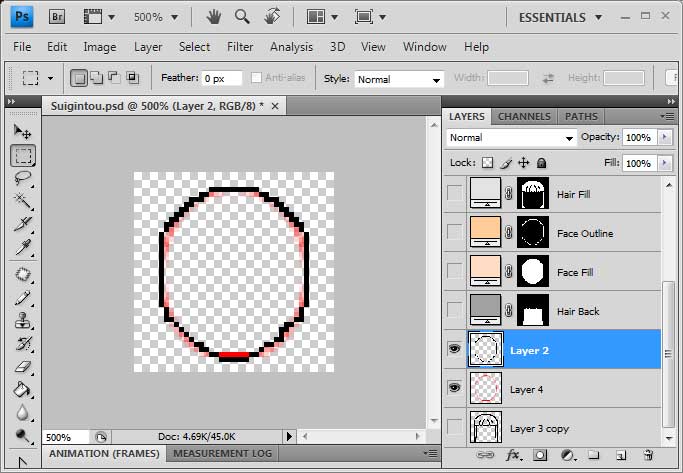
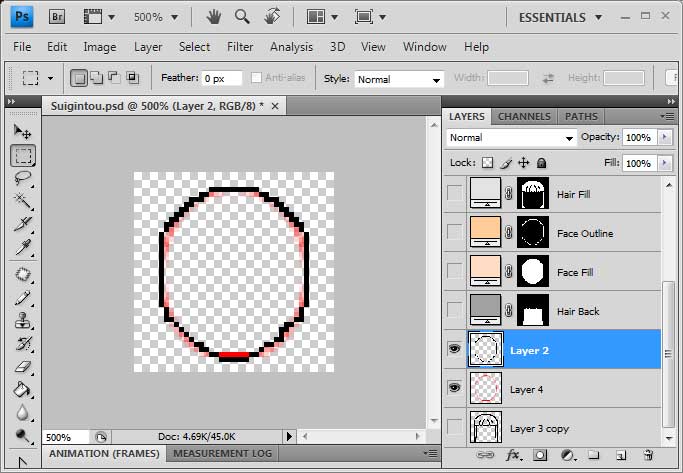
下圖的紅色線是利用圓框描邊得出來的;可以看到線條不清晰
在上面新建圖層, 用黑點自己描一個理想的面型

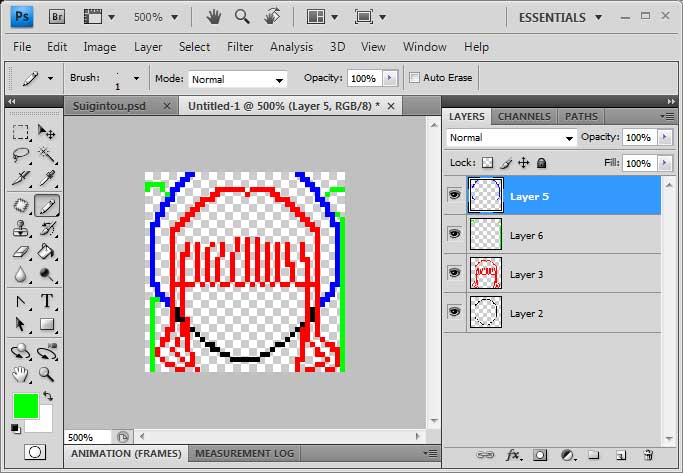
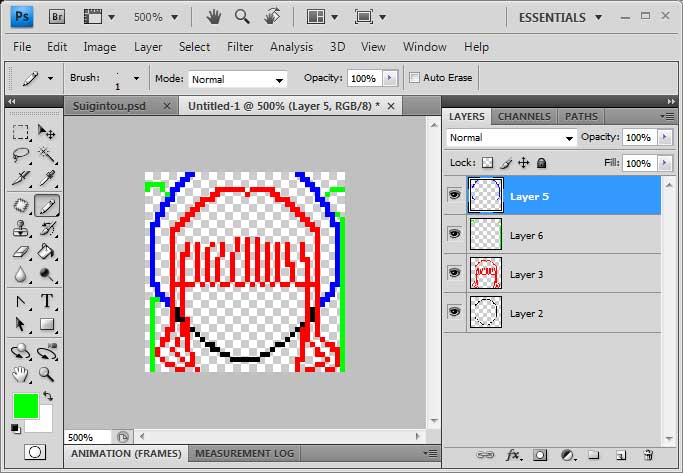
陸續加上其他圖層描繪前髮、帽子、髮辮;看得出我又大幅修過面形

草稿至此差不多完成, 進入填色步驟
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
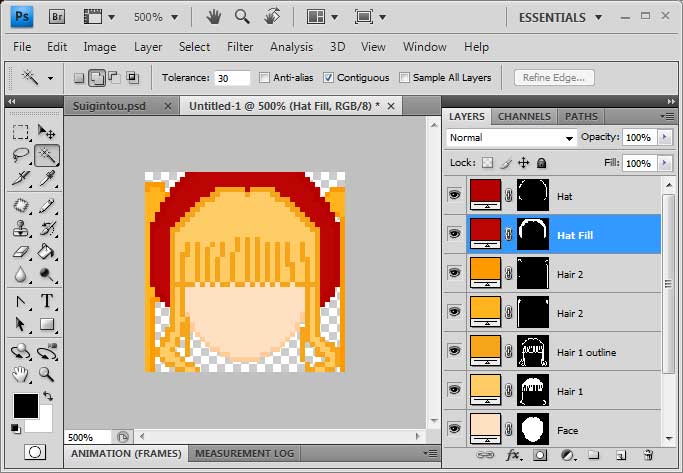
填色
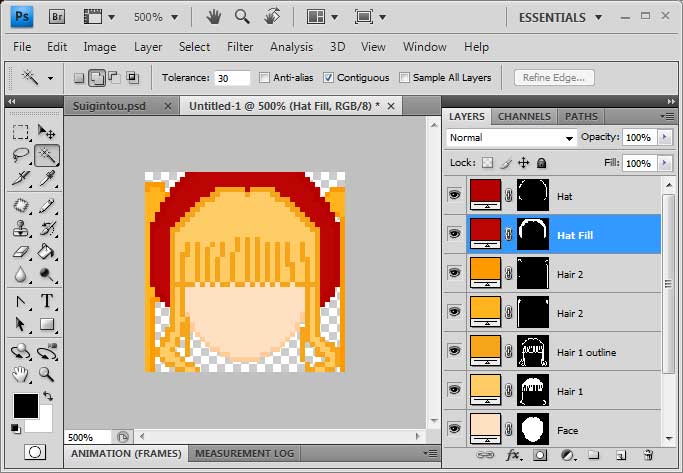
利用魔法棒(W)點選各個部份的線條/空白區域(註:此時可以把各個草稿圖層合併, 方便點選)
選擇一個部份一個填色圖層的原因是這樣比較易修改(用白色即可在圖層上畫)+改變顏色;強人/懶人可以直接一個圖層描畫
建立填色圖層方法:圖層 → 新建填充圖層 → 純色 → 確定 → 選色 → 確定

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
描畫眼睛
作為"靈魂之窗", 差不多可以說頭像是成也眼睛, 敗也眼睛的
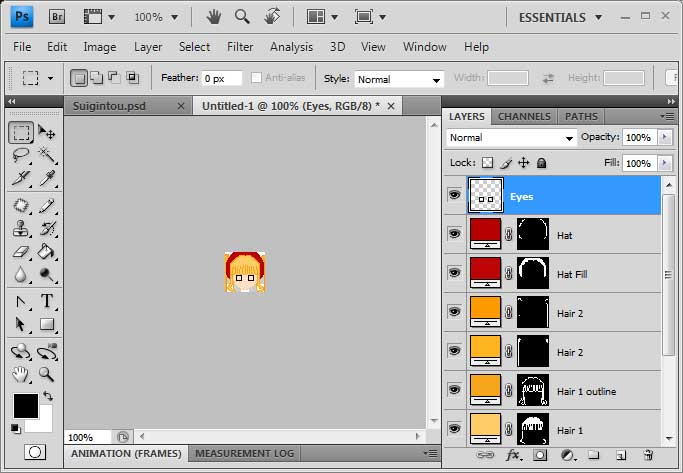
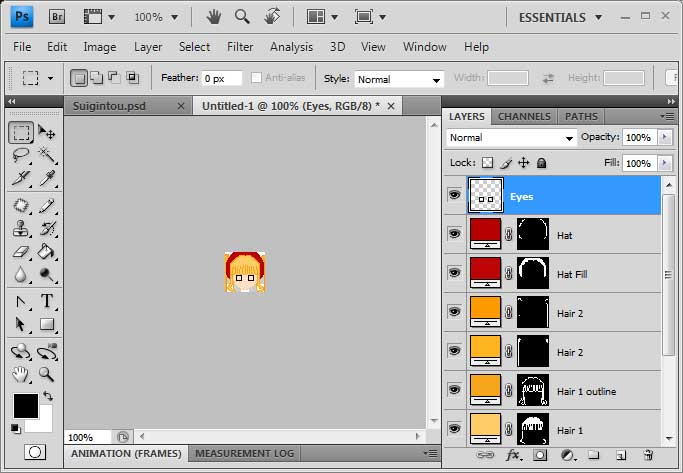
先用框選工具(M)配合描邊功能劃出兩個左右對稱的小黑框, 放置在面上合適位置
再將縮放度調回100%, 看一下感覺對不對

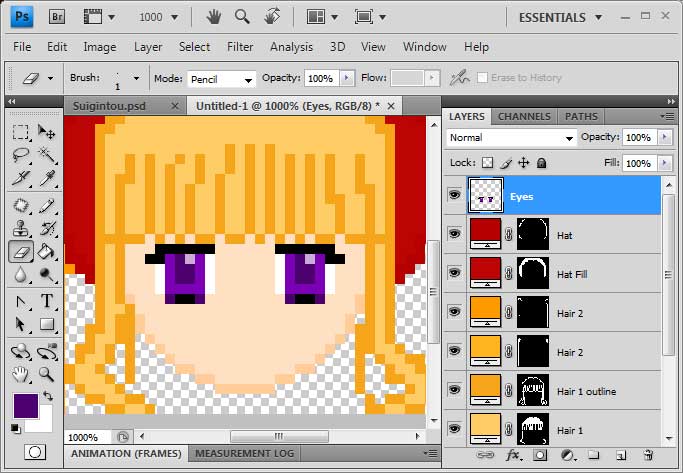
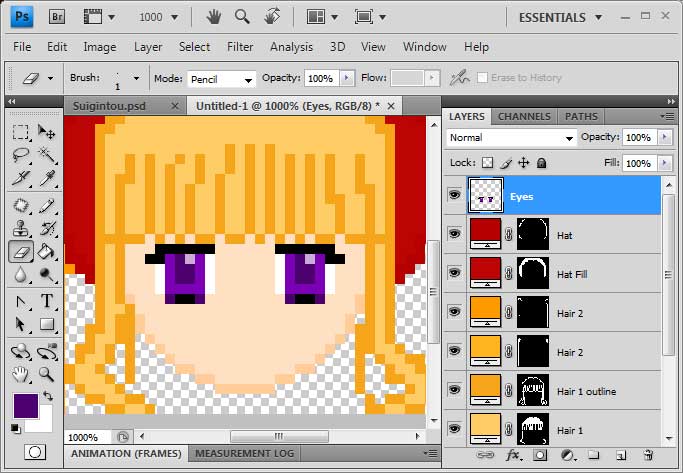
決定位置後就可以開始描眼睛:睫毛、眼白、瞳色、瞳孔、反射點
上睫毛內側以及下睫毛的邊緣用非黑色(我選了朣孔色)淡化一下(下圖未畫上睫毛內側)

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
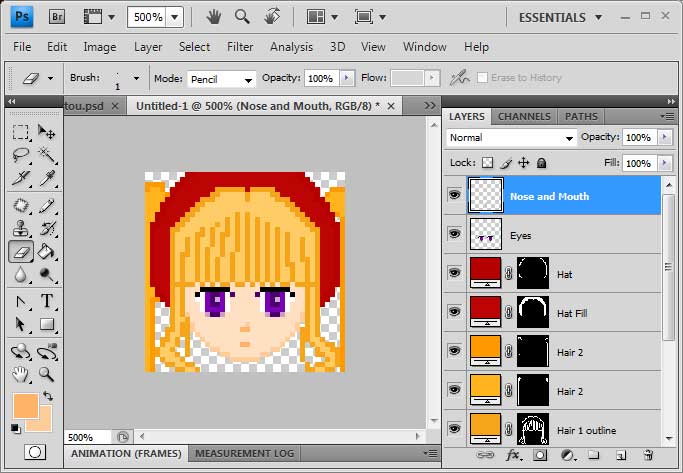
描畫口鼻
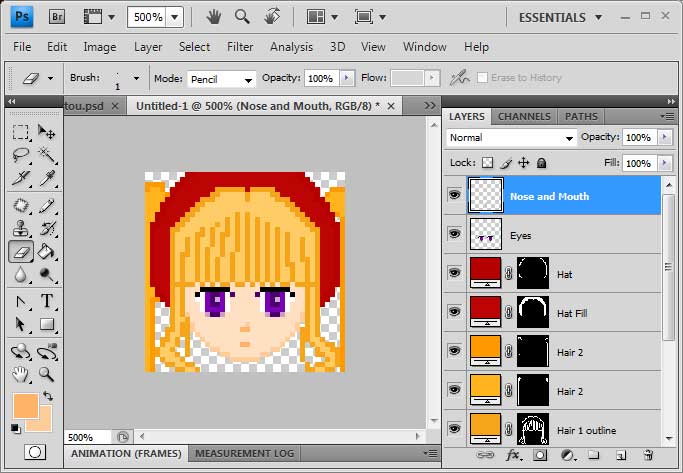
在合適位置畫上口鼻;真紅這個表情是參考第一冊漫畫封面

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
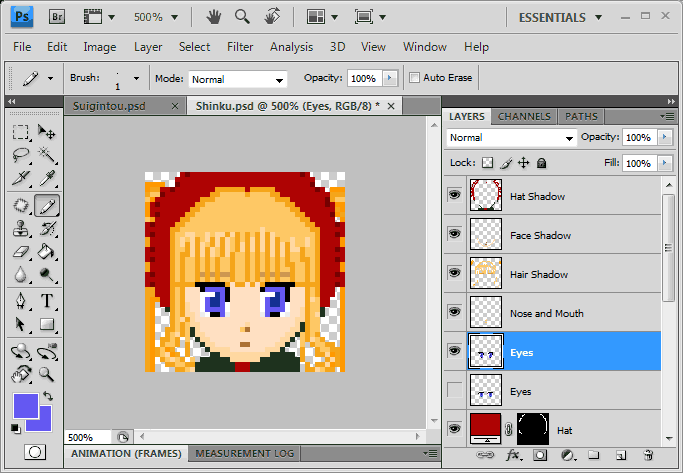
補暗影
暗影的作用主要是增強人物立體感, 如果人物很小/趨向2D流的可以直接忽略(如FC時代的Mario)
使用3*3的滴管工具(I)在線條跟填色塊的接近處取色可以獲得兩者的中和色, 用來做暗影的話可以帶出漸層的柔和感
我一般做兩層暗影
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
添加細節
在前髮下加上眉毛(選前髮和睫毛的混合色), 補上頭髮光澤
帽子的荷葉邊、兩側的玫瑰以及深綠色蝴蝶結也和此時加上
髮辮的黑緞帶因為角度和空間問題省略掉
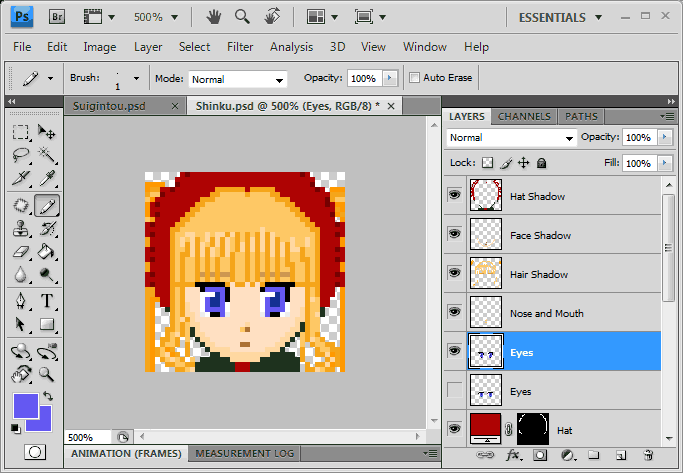
之後因為動畫版圖片參考而把瞳色改回藍色系, 又換了眼睛的描法, 果然這種才像Peach-Pit的=w=
完成大圖

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
薔薇少女展出中, 對著我們的戒指起誓, 守護我們的薔薇聖母吧







要在像素圖的有限空間上一點一點描出自己喜歡的人物, 除了美觀之外還要讓人一眼認出"這是誰"
這裡和大家一起由零學起, 畫出基本的40*40人頭
所用軟件:Photoshop CS4, 但所需的工具其實連Windows自帶的小畫家都可以做到
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
實例一:《薔薇少女》真紅
(水銀燈畫錯了得再修, 而且沒教程圖)
描草稿
因為是由零畫起, 所以沒有縮小參考圖的存在;我是拿著漫畫看著研究的說
利用橢圓框選工具(M第二項), 預先在"指定大小"中輸入30和35, 畫出一個30*35的橢圓形作為頭形參考

下圖的紅色線是利用圓框描邊得出來的;可以看到線條不清晰
在上面新建圖層, 用黑點自己描一個理想的面型

陸續加上其他圖層描繪前髮、帽子、髮辮;看得出我又大幅修過面形

草稿至此差不多完成, 進入填色步驟
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
填色
利用魔法棒(W)點選各個部份的線條/空白區域(註:此時可以把各個草稿圖層合併, 方便點選)
選擇一個部份一個填色圖層的原因是這樣比較易修改(用白色即可在圖層上畫)+改變顏色;強人/懶人可以直接一個圖層描畫
建立填色圖層方法:圖層 → 新建填充圖層 → 純色 → 確定 → 選色 → 確定

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
描畫眼睛
作為"靈魂之窗", 差不多可以說頭像是成也眼睛, 敗也眼睛的
先用框選工具(M)配合描邊功能劃出兩個左右對稱的小黑框, 放置在面上合適位置
再將縮放度調回100%, 看一下感覺對不對

決定位置後就可以開始描眼睛:睫毛、眼白、瞳色、瞳孔、反射點
上睫毛內側以及下睫毛的邊緣用非黑色(我選了朣孔色)淡化一下(下圖未畫上睫毛內側)

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
描畫口鼻
在合適位置畫上口鼻;真紅這個表情是參考第一冊漫畫封面

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
補暗影
暗影的作用主要是增強人物立體感, 如果人物很小/趨向2D流的可以直接忽略(如FC時代的Mario)
使用3*3的滴管工具(I)在線條跟填色塊的接近處取色可以獲得兩者的中和色, 用來做暗影的話可以帶出漸層的柔和感
我一般做兩層暗影
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
添加細節
在前髮下加上眉毛(選前髮和睫毛的混合色), 補上頭髮光澤
帽子的荷葉邊、兩側的玫瑰以及深綠色蝴蝶結也和此時加上
髮辮的黑緞帶因為角度和空間問題省略掉
之後因為動畫版圖片參考而把瞳色改回藍色系, 又換了眼睛的描法, 果然這種才像Peach-Pit的=w=
完成大圖

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
薔薇少女展出中, 對著我們的戒指起誓, 守護我們的薔薇聖母吧






